An iOS application using ReactNative
It all started by being fond of copious movies and by having an extremely large DVD collection.
Knowing the dilemma
I have an enormous movie collection and because of that, I often find it difficult to choose a movie to watch. Consequently, this too is a common problem to movie lovers out there.
After discovering this, Netflix tried to solve this issue by recommending movies that one may
not have seen before. But I decided to take the other side of the road. Instead of having the same approach as to what Netflix did, I decided to take a data-driven approach to this problem. I decided to visually graph the user's current movie library and let them discover movies that they want to watch. Thus, this will be the future state of my application.
To be honest, I still haven't figured out a way to work this out. But then, I do have a working prototype of a basic iOS application that enables users to register, save movies to their wish list, and delete and find movies. Hence, I want to start with that.
Choosing React Native
As a JavaScript developer, I have always wanted to write a native iOS and android application.
Having that said, I gravitated towards PhoneGap, Titanium, and Ionic. It is because each framework promises one thing and that is, write once — run everywhere. But I always felt that these frameworks hide too much of the native logic. In fact, they even provided a facade that obfuscated how native development was meant to work — from the custom IDE's down to their own packaging approach, and lastly to native components. Additionally, despite being drawn to react and not being a fan of Facebook, I'm always astounded with their creations. But React Native is different from these frameworks.
Why is it so? Well, the answer is their philosophy. It is their viewpoint that makes them unique. Their approach, “learn once, write everywhere”, allows its users to have different code bases for different devices. Android devices are so different from iOS devices for the reason that both have different design language, different interface, and different physical buttons. Thus, both shouldn't share the same code base but rather share the application logic.
Apart from that, another great thing about React Native is their development. With React Native, XCode is used to develop and package one's application. Also, the web components share the same name as the native components (e.g. list view). The navigation follows a push and pop mechanism like the native one.
Furthermore, one of its best features is debugging which is a process of finding and getting rid of the errors from the application. What's more is that one can also debug using the developer tools of Google Chrome. It's cool, right?
Introducing Filmy
Filmy will be an application that will allow its users to search for a movie and see the information about it. And as you may have guessed, the client side of the application is that it is written with React Native. But, what about the rest?
Well, let's get to know the everything that makes Filmy as it is:
- Mobile Client: The mobile client is an iOS application that is written using React Native.

- Node API is a server layer or client adapter which is a node express application that is deployed using a cloud application platform called Heroku.

- Mongo Database: The mongo database instance that is currently hosted by mLab is a database that acts as a service provider to the application. The transformation of the movie object happens in the service layer or client adapter.

- OMDb API is a simple open movie database application that returns a movie poster, movie plot, movie actors, and such. Once the movie is retrieved from OMDb, its data will be transformed and stored into our mongo database instance.

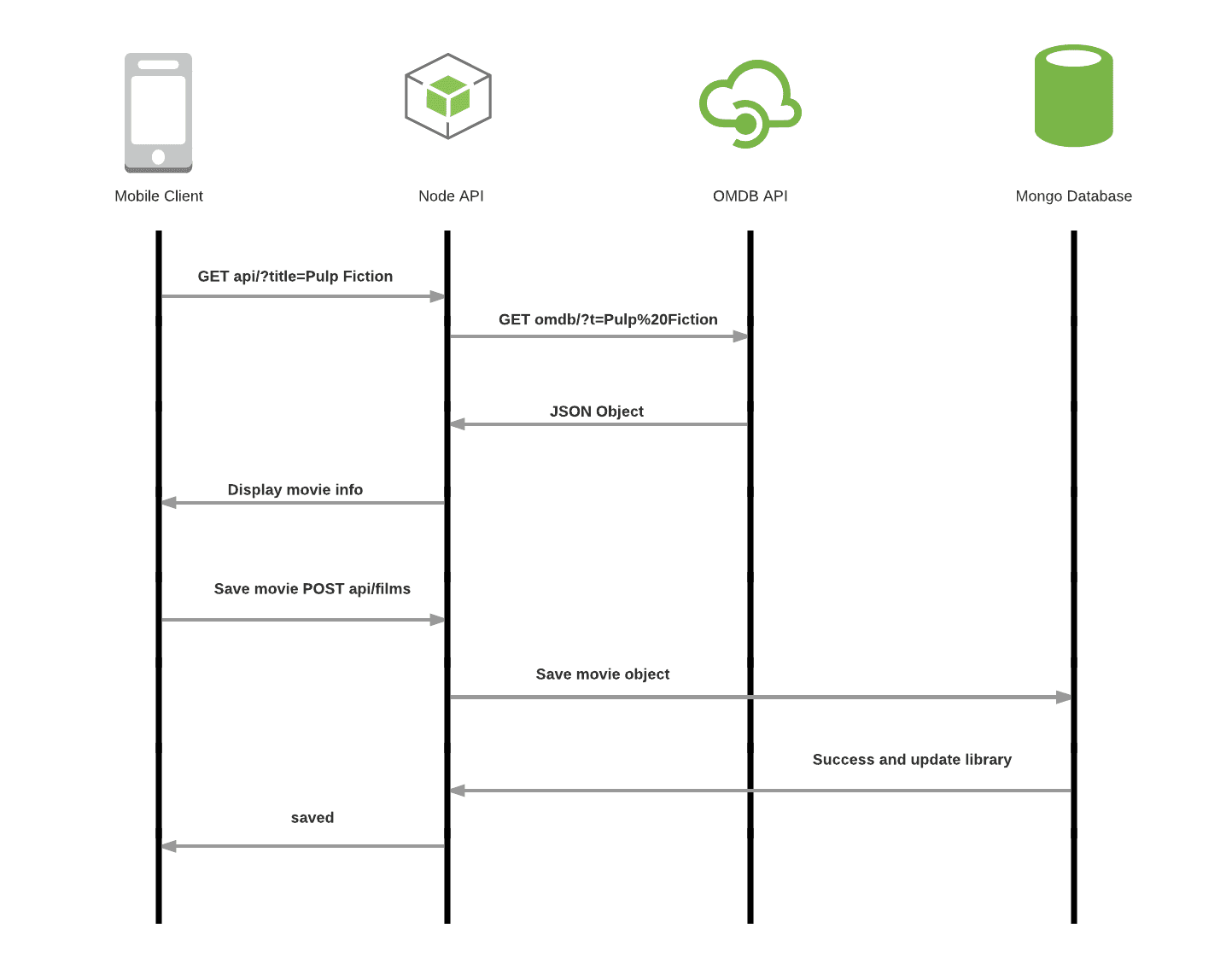
Here's an example of an authenticated user that is searching for a film and then saving the film to their collection.

On the other hand, here's the user interface of the application that has the same interaction:
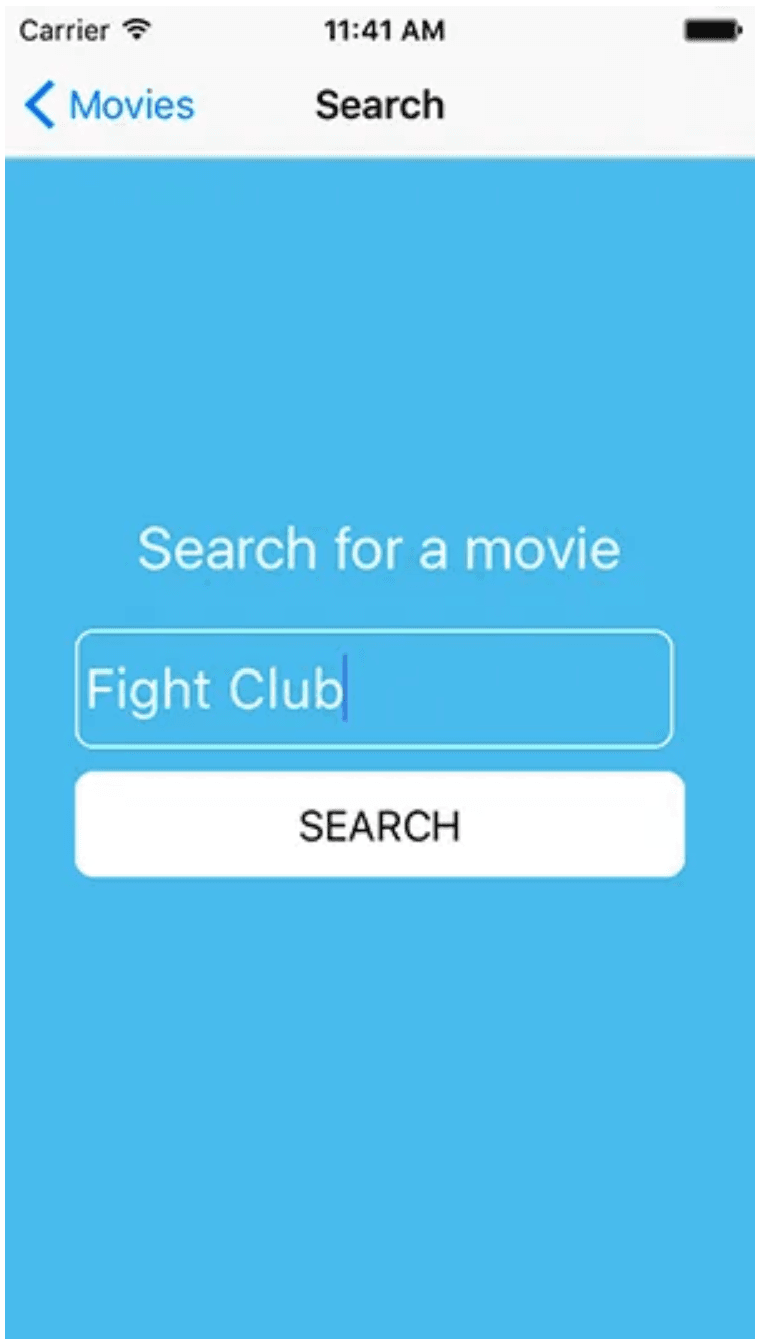
Searching a movie

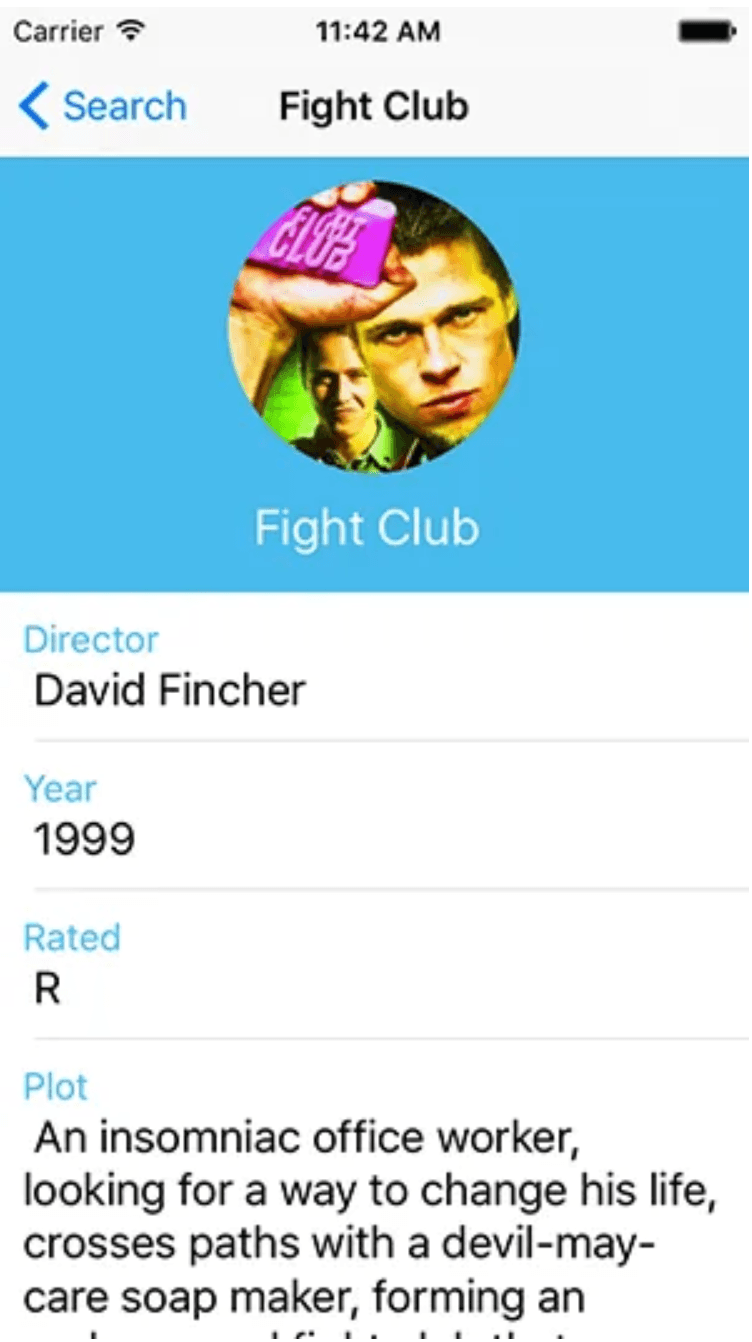
Display a movie

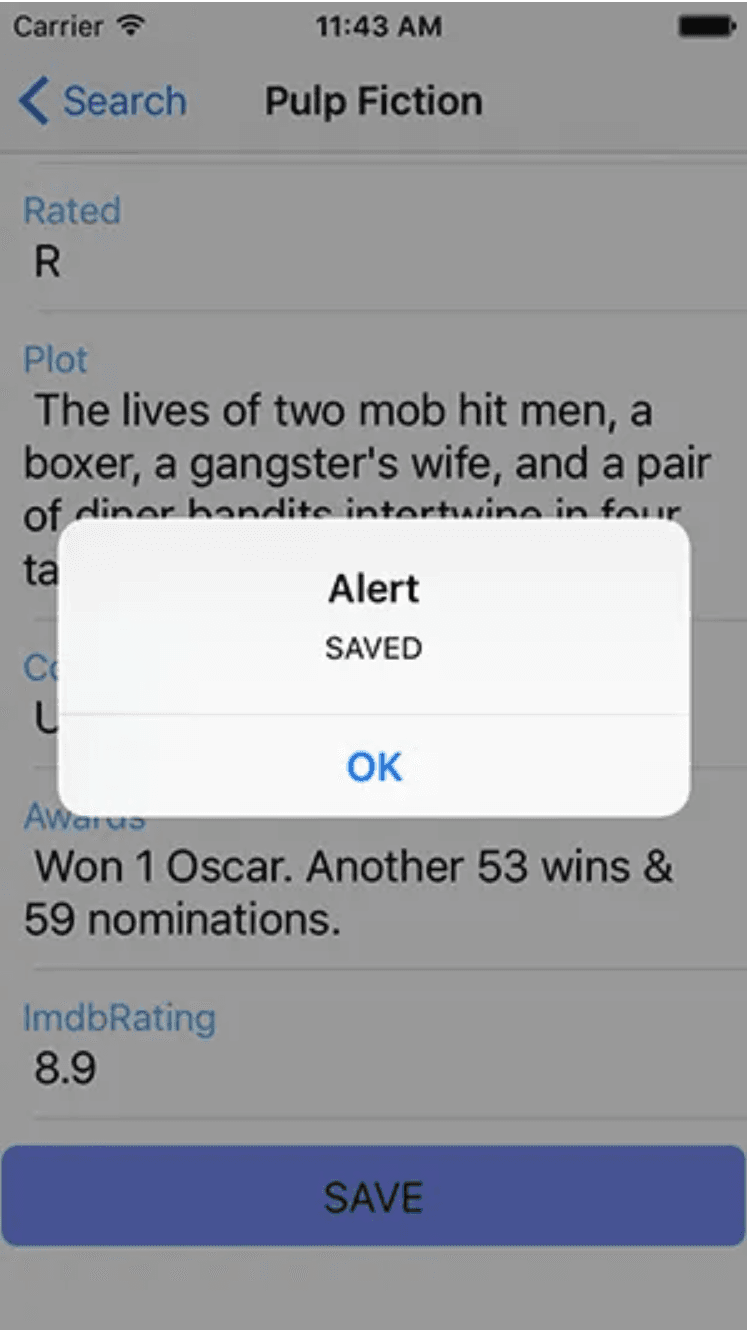
Saving a movie

If you would like to see the code, please visit film-client and film-api.